Introducing CSS Prism, a CSS color inspector
At work, all our new sites share a common .css file that provides structure as well as default black/white/gray values. Each site then has a .css file loaded in afterward, which specifies the colors and background images that make redding.com look different than knoxnews.com.
The process of making each new site involves using a previous site’s .css file as a starting point, and modifying its colors values to match the new skin. I’m sure this is a process common to many theming-related workflows. Using TextMate as my editor of choice, I’m not aware of any way to see color values contained in my .css files, and wound up finding (and fixing) a couple stray Redding colors in Knoxnews ‘ .css file after it launched. I decided this shouldn’t happen again.

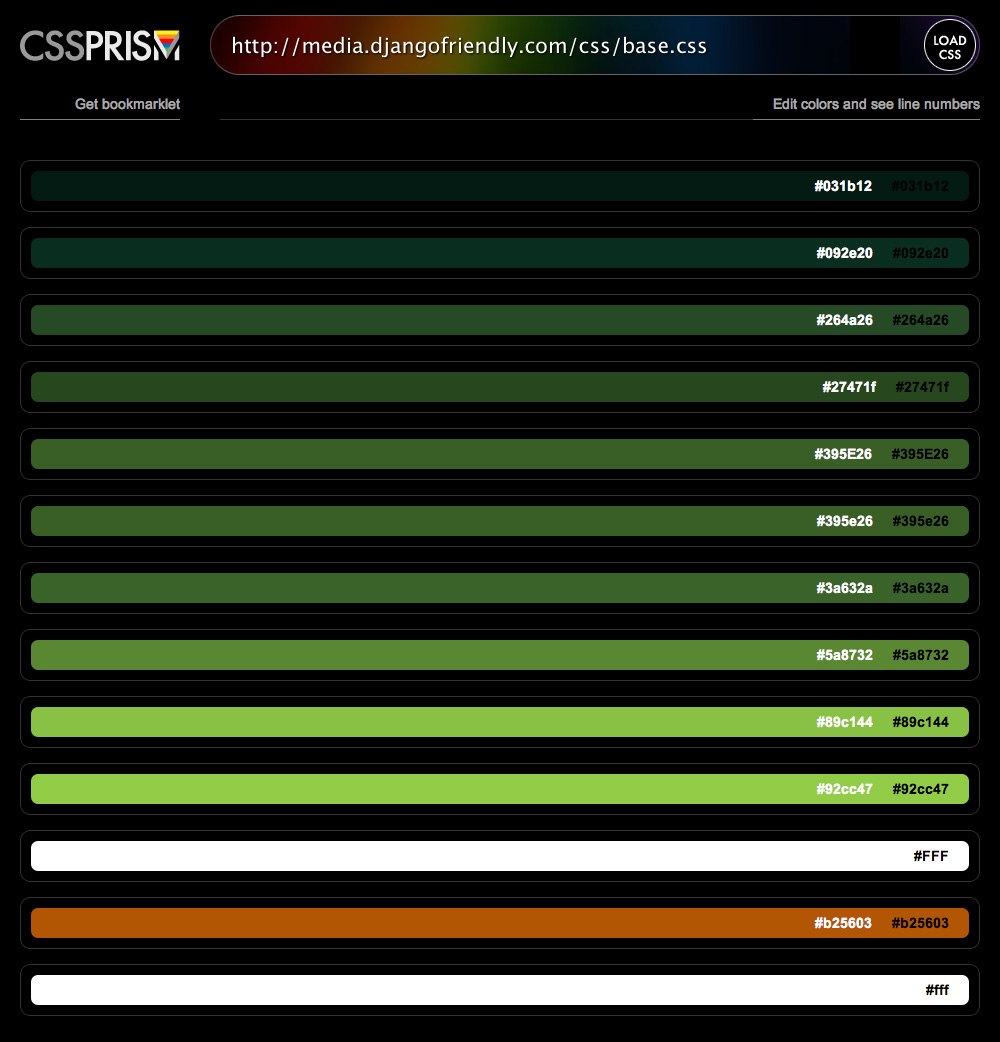
So today I’m launching CSS Prism, a CSS color spectrum inspector. Input the path to any .css file, and it’ll output an easy to scan display of all hex colors from the file. Unwanted colors can be edited via a Photoshop-like color picker (using the jQuery color picker) and the resulting .css file can be downloaded for your convenience.

This project, built of course with Django, has been fun challenge to improve both my jQuery ability and my regular expression comprehension. It also led me to write my first bookmarklet.

The CSS Prism Bookmarklet will insert links to any webpage’s linked .css files just inside the body tag.
CSS Prism will be quite helpful to me as I build more sites at work. And if anyone else finds it useful, that’ll make it even more worthwhile.
Discussion