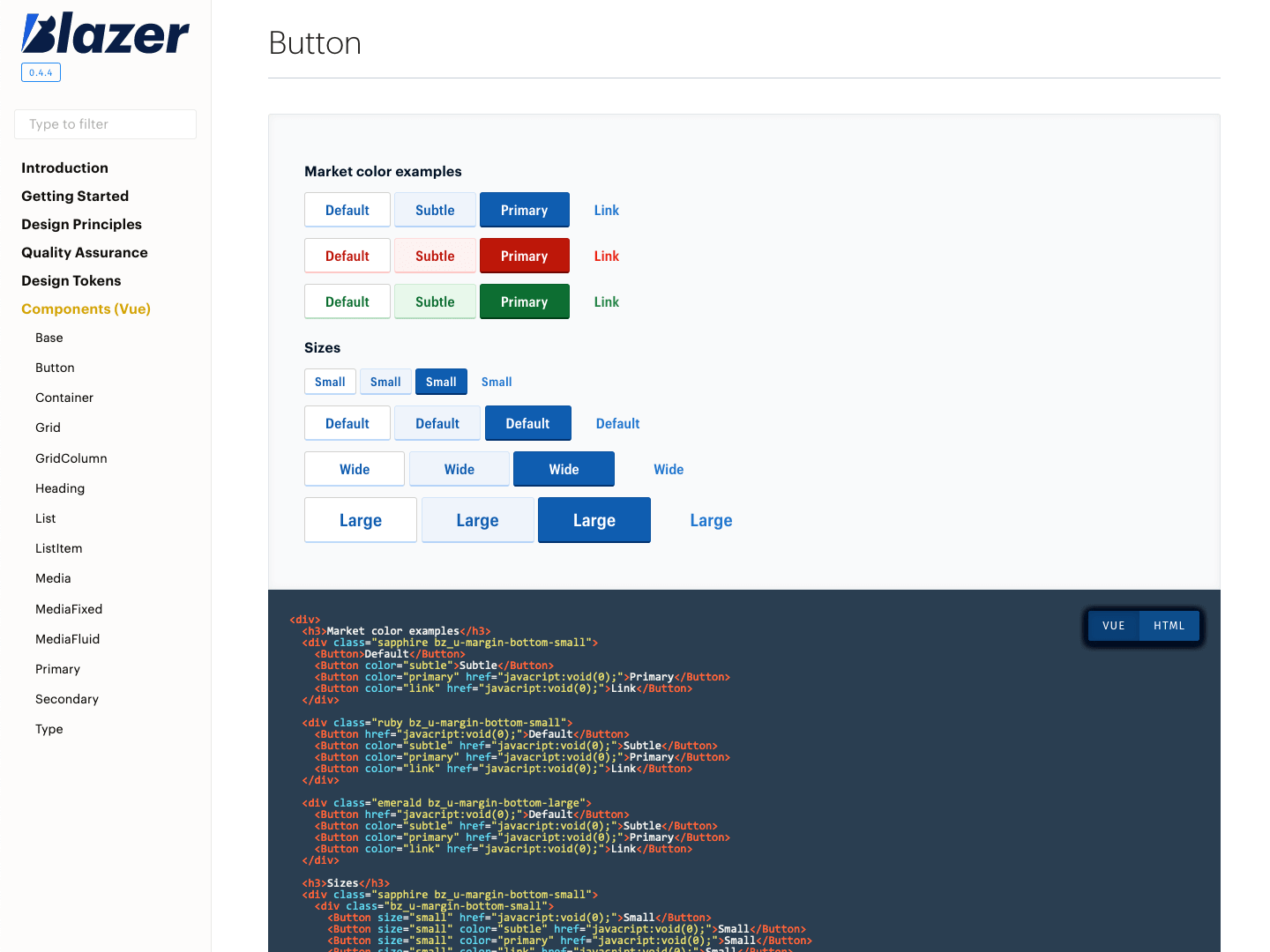
Documentation website
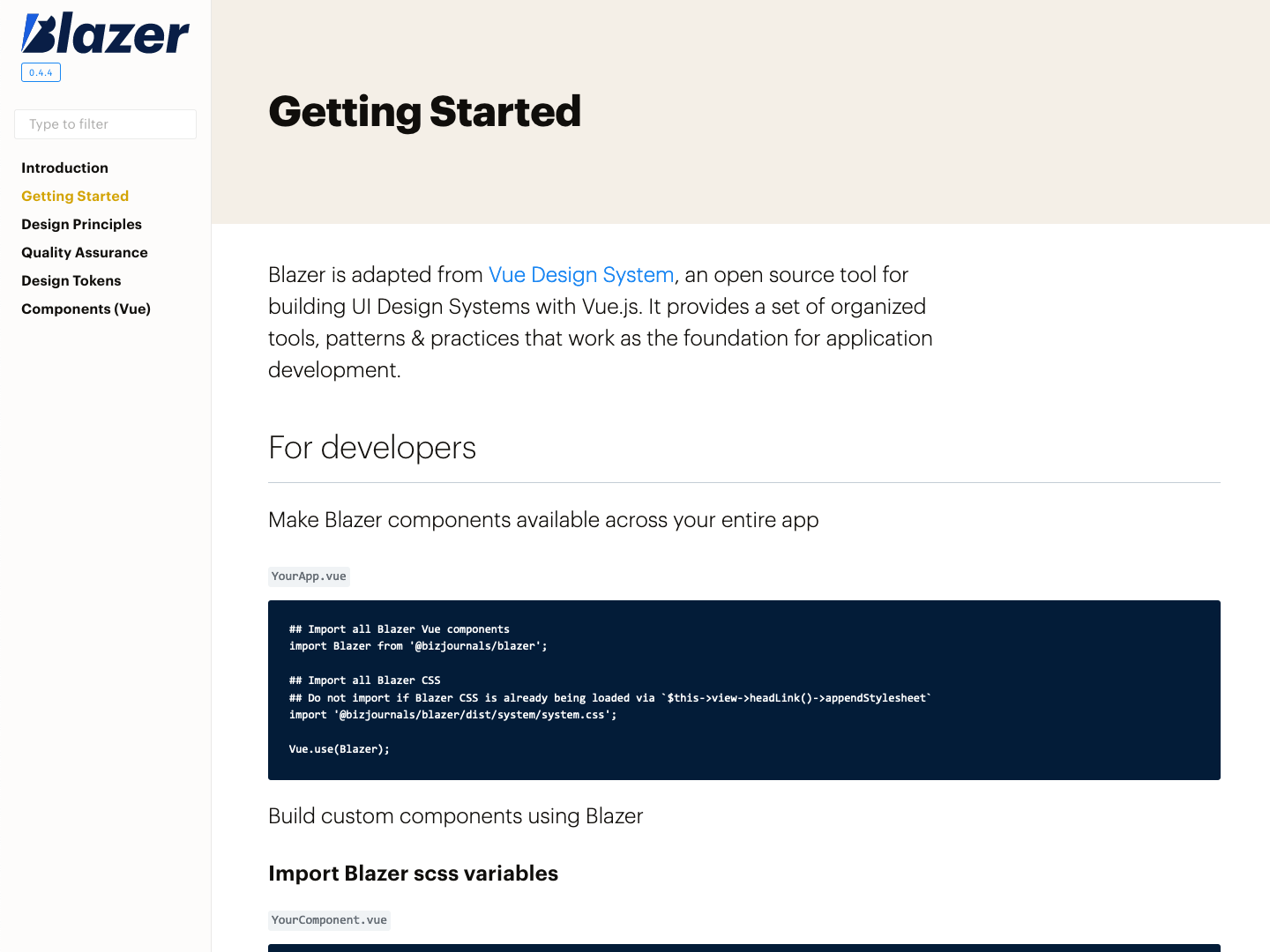
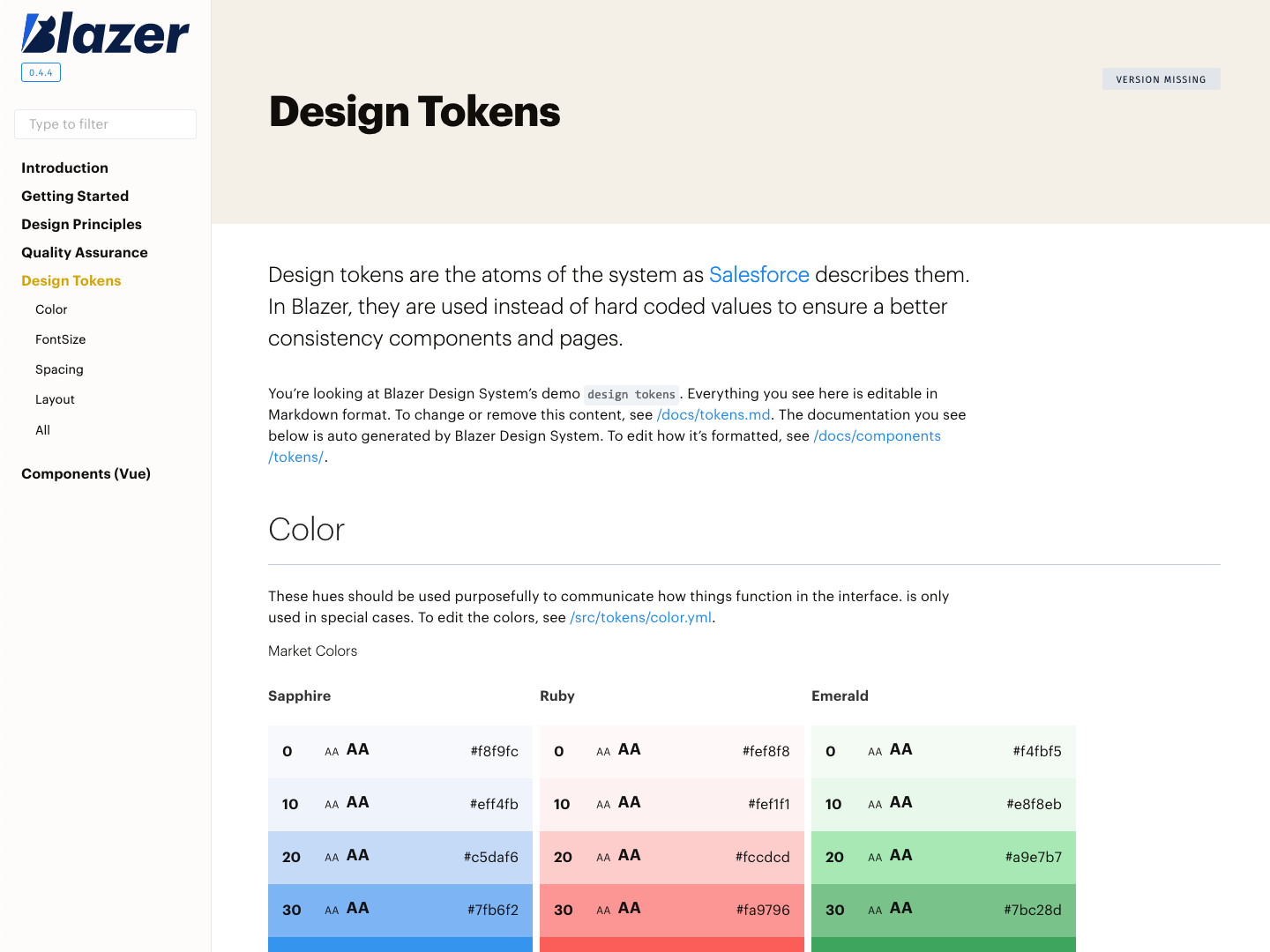
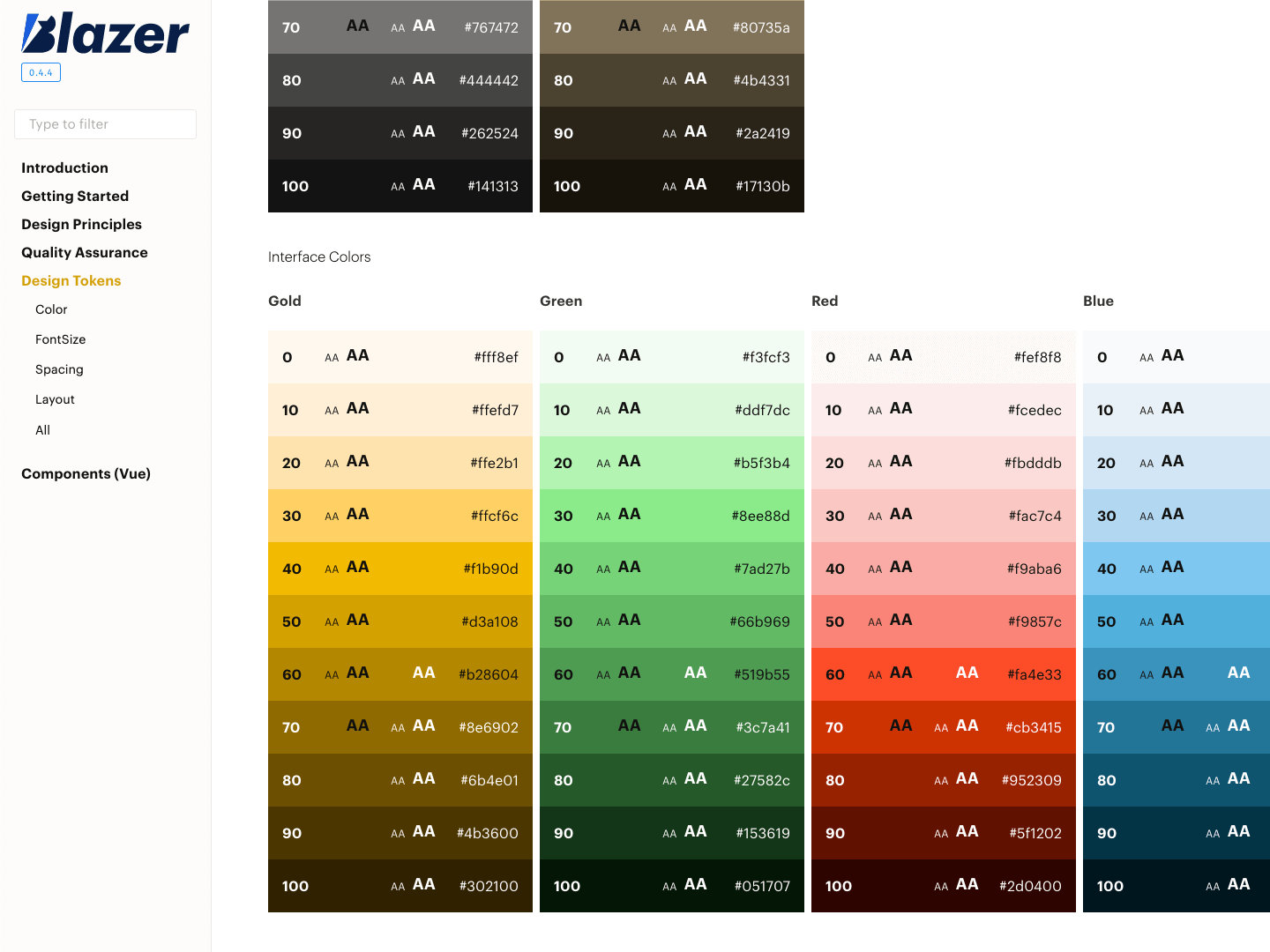
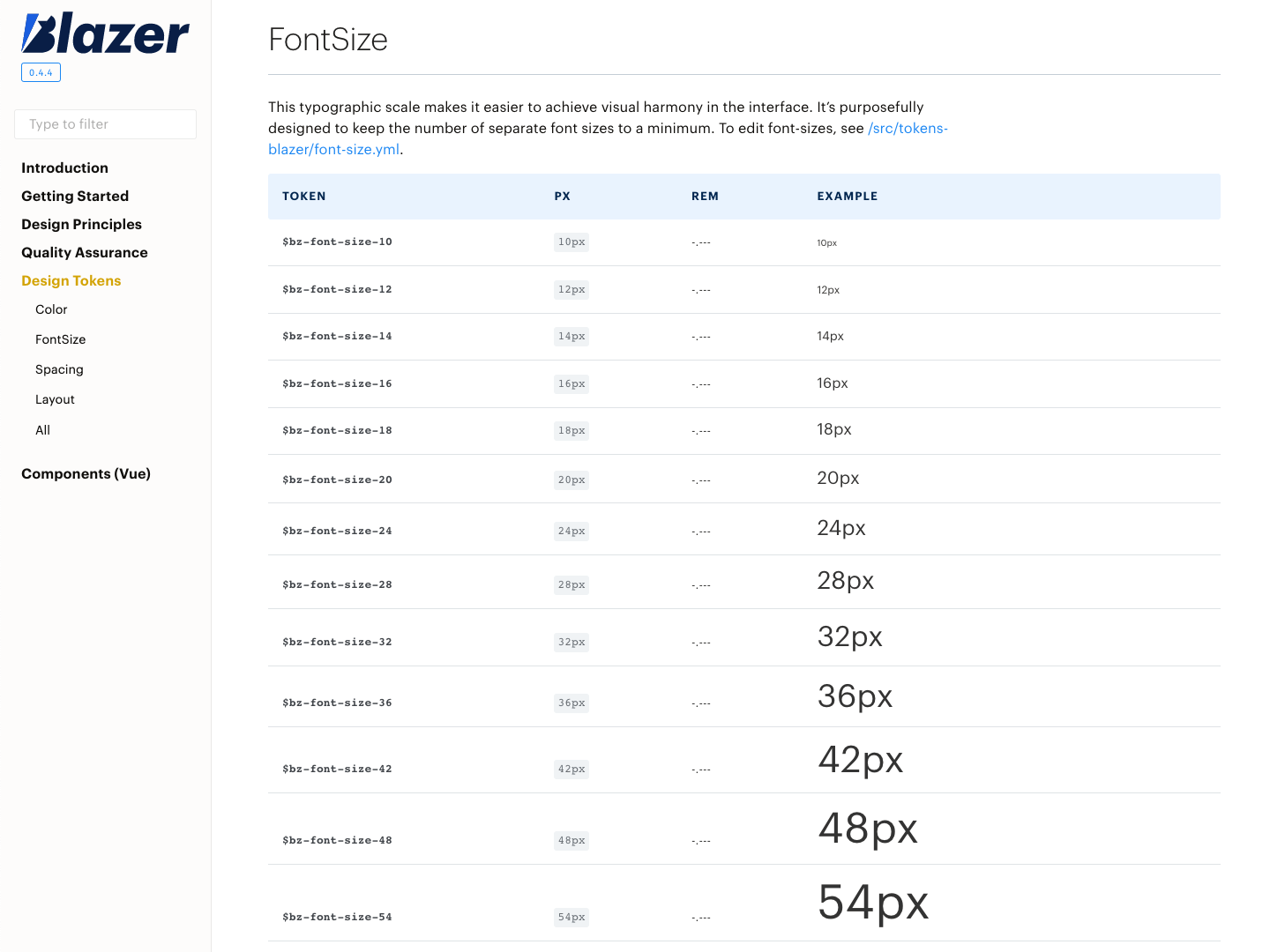
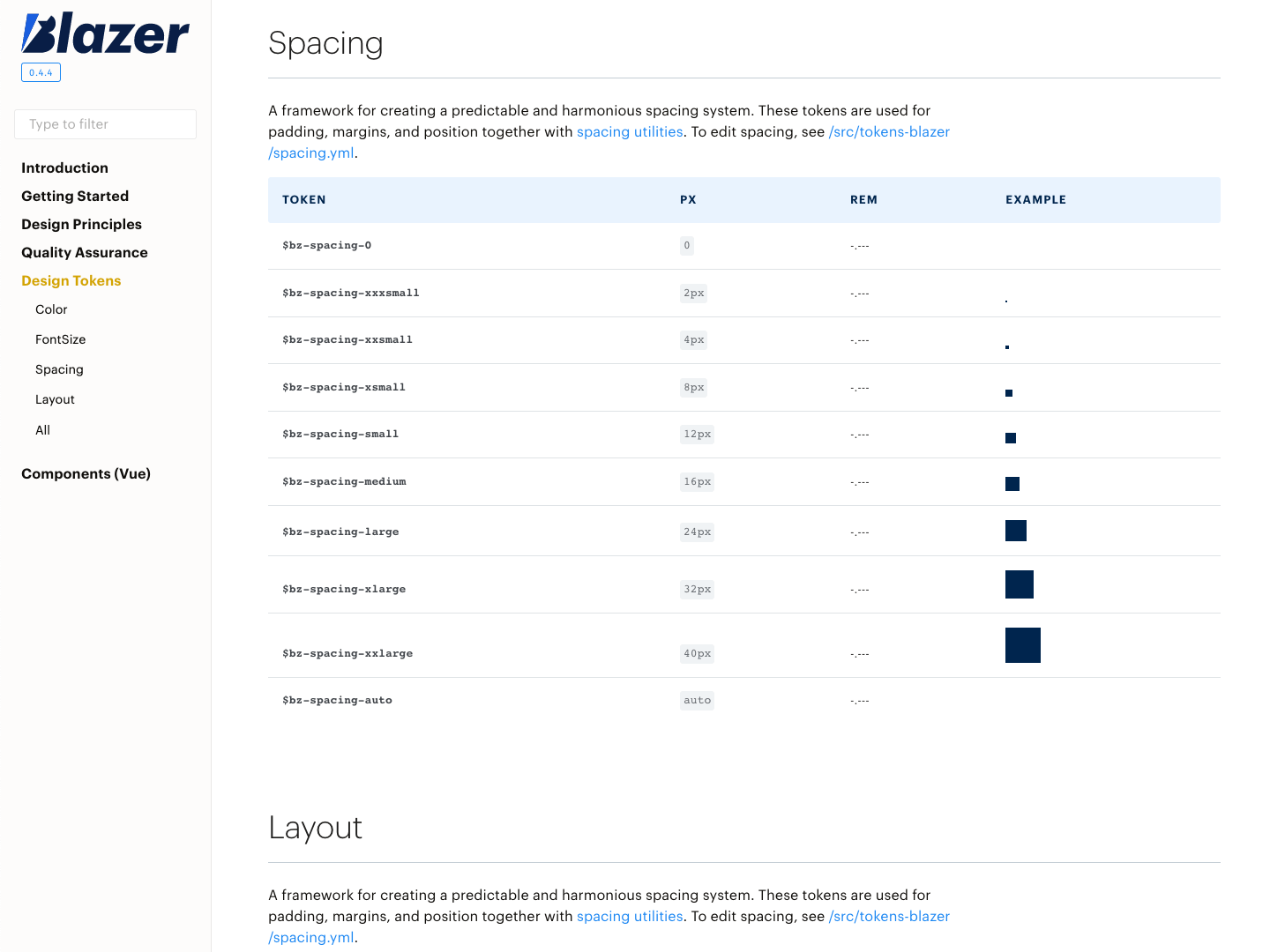
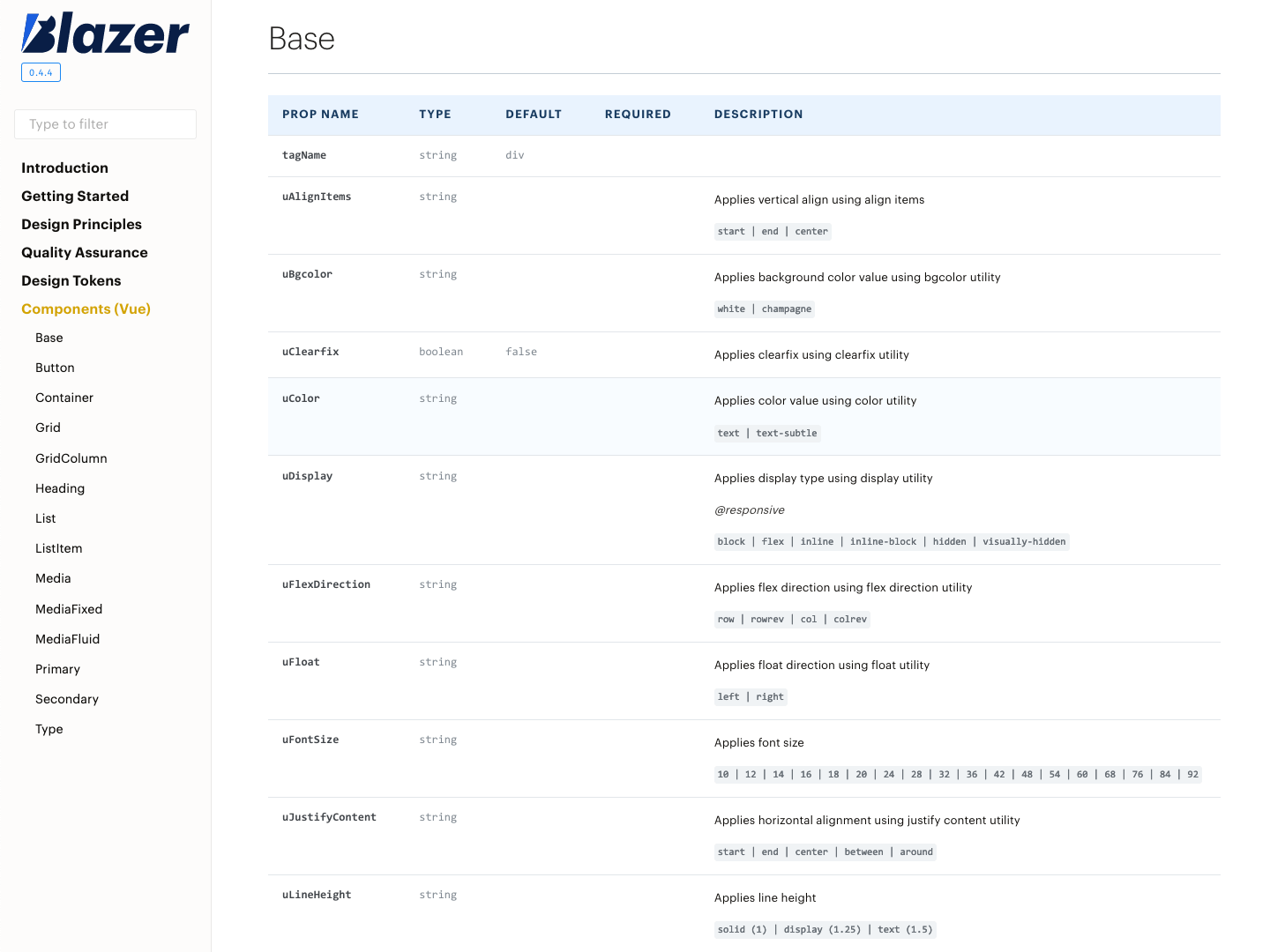
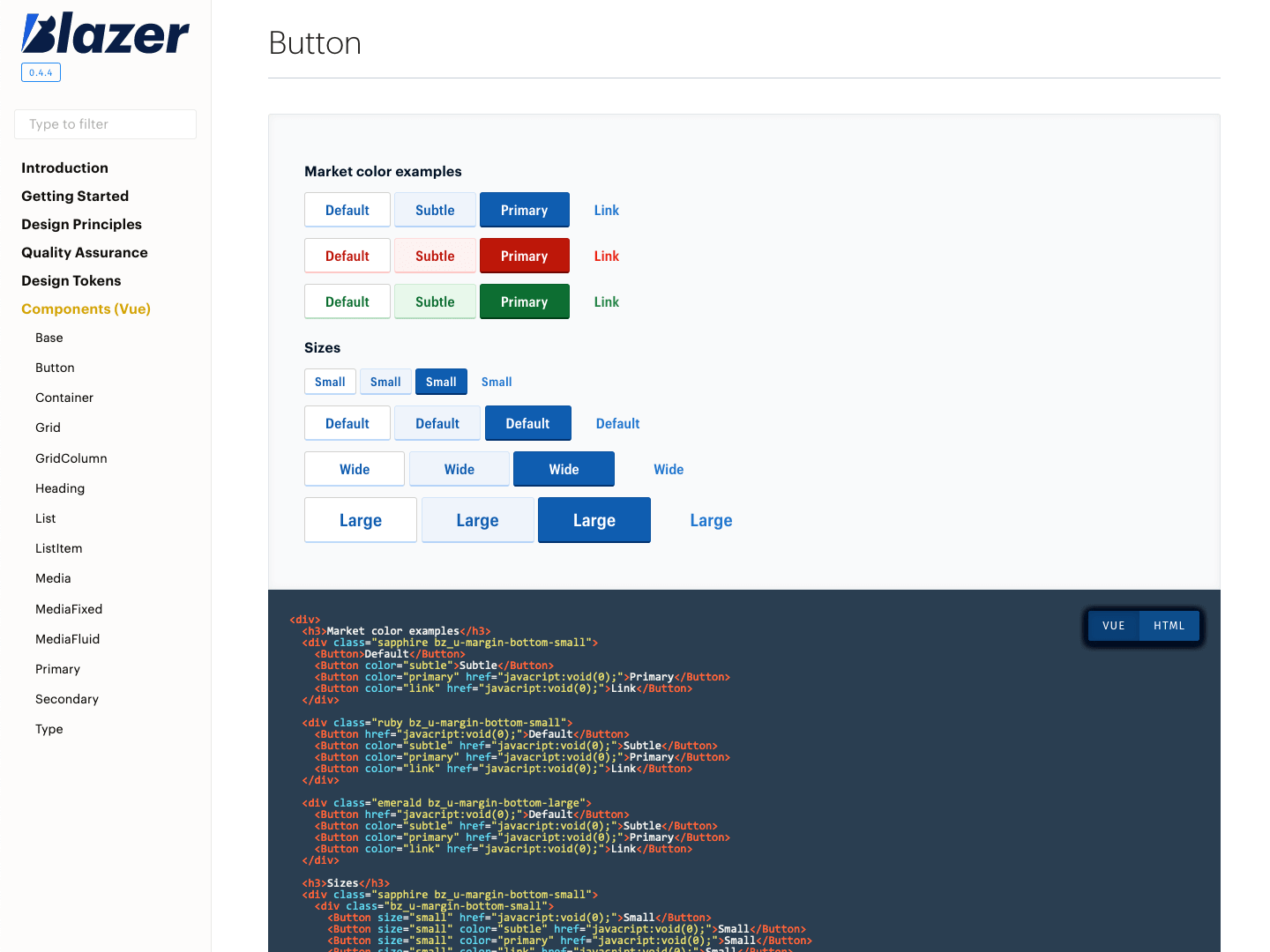
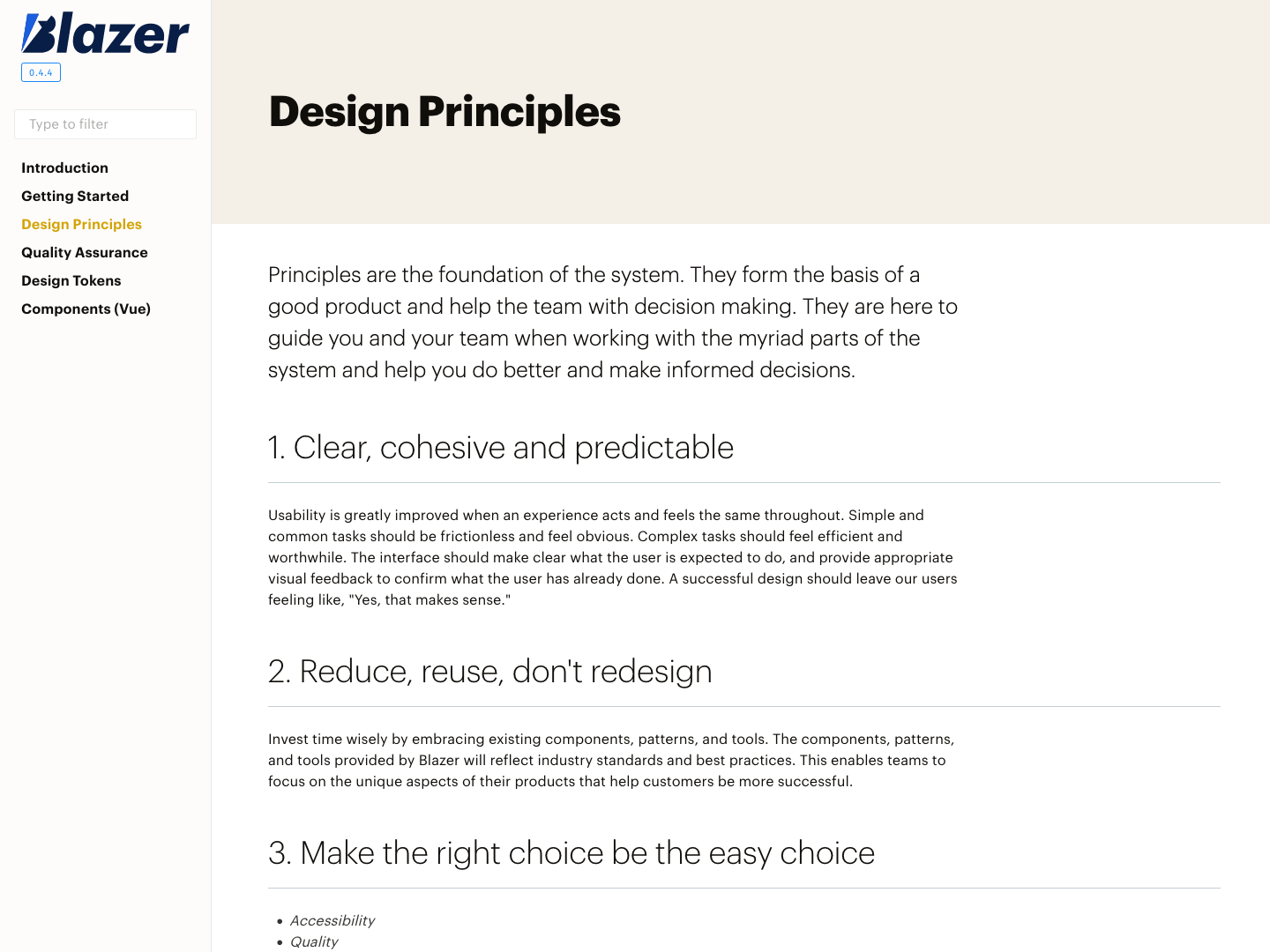
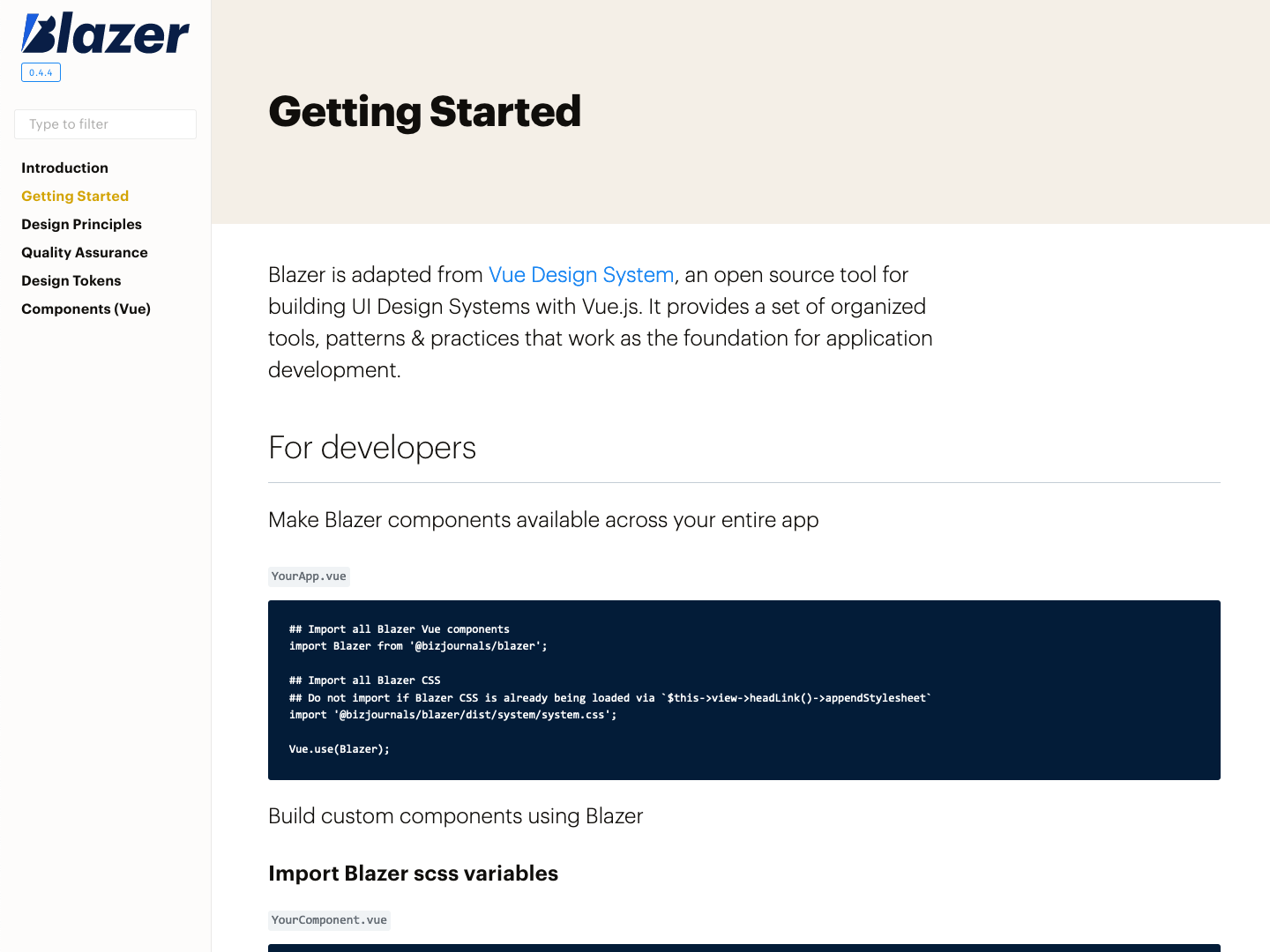
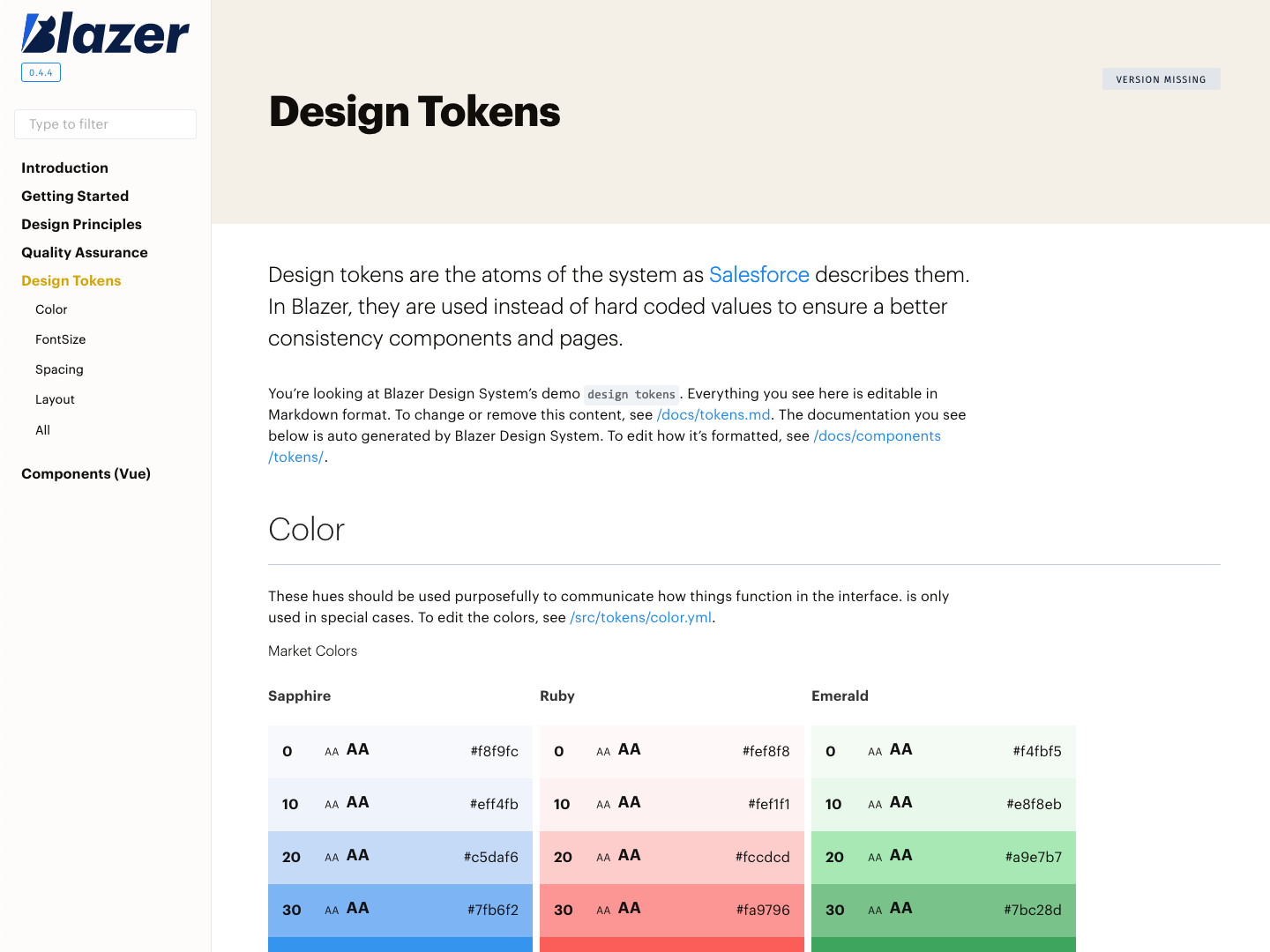
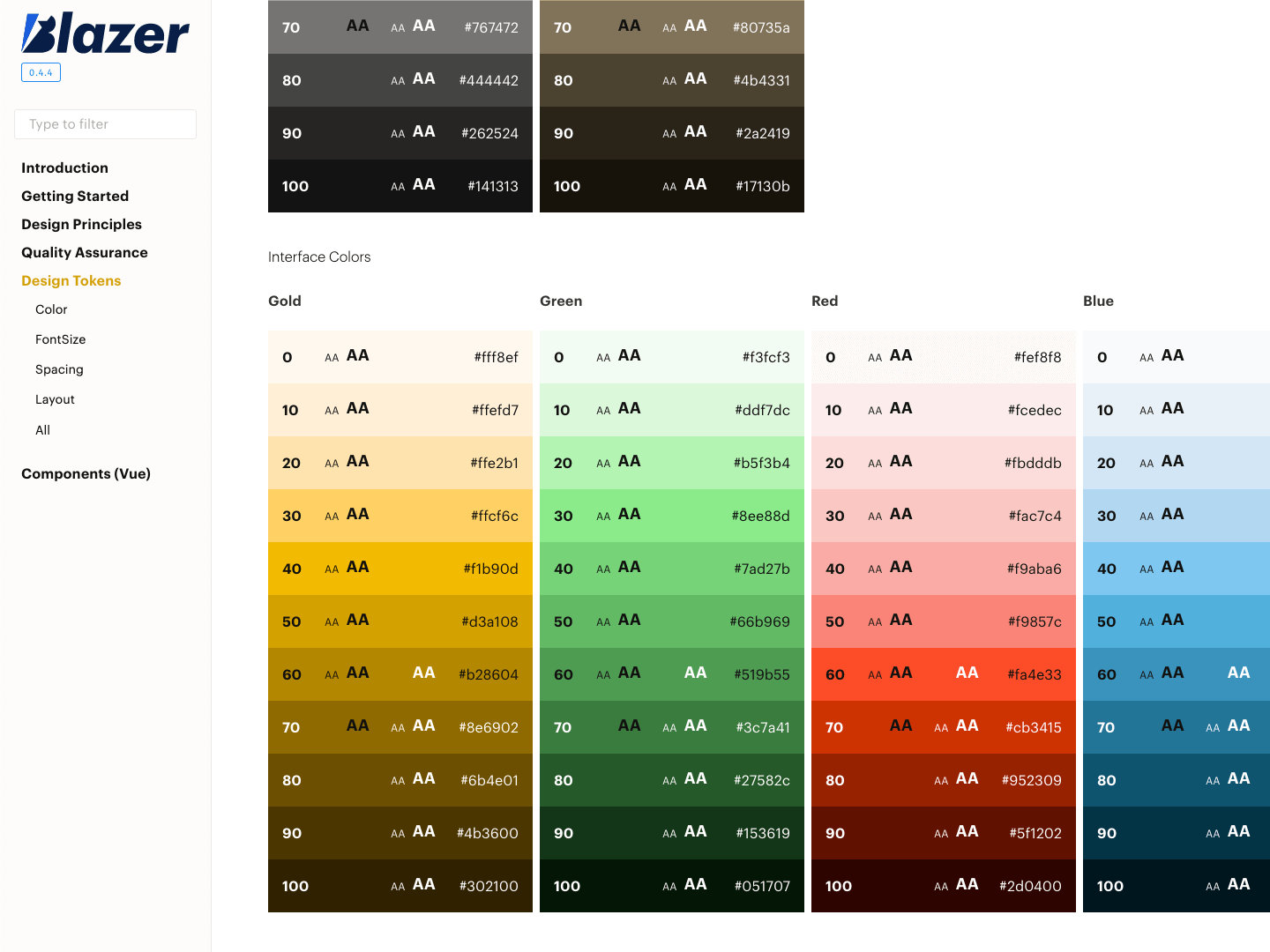
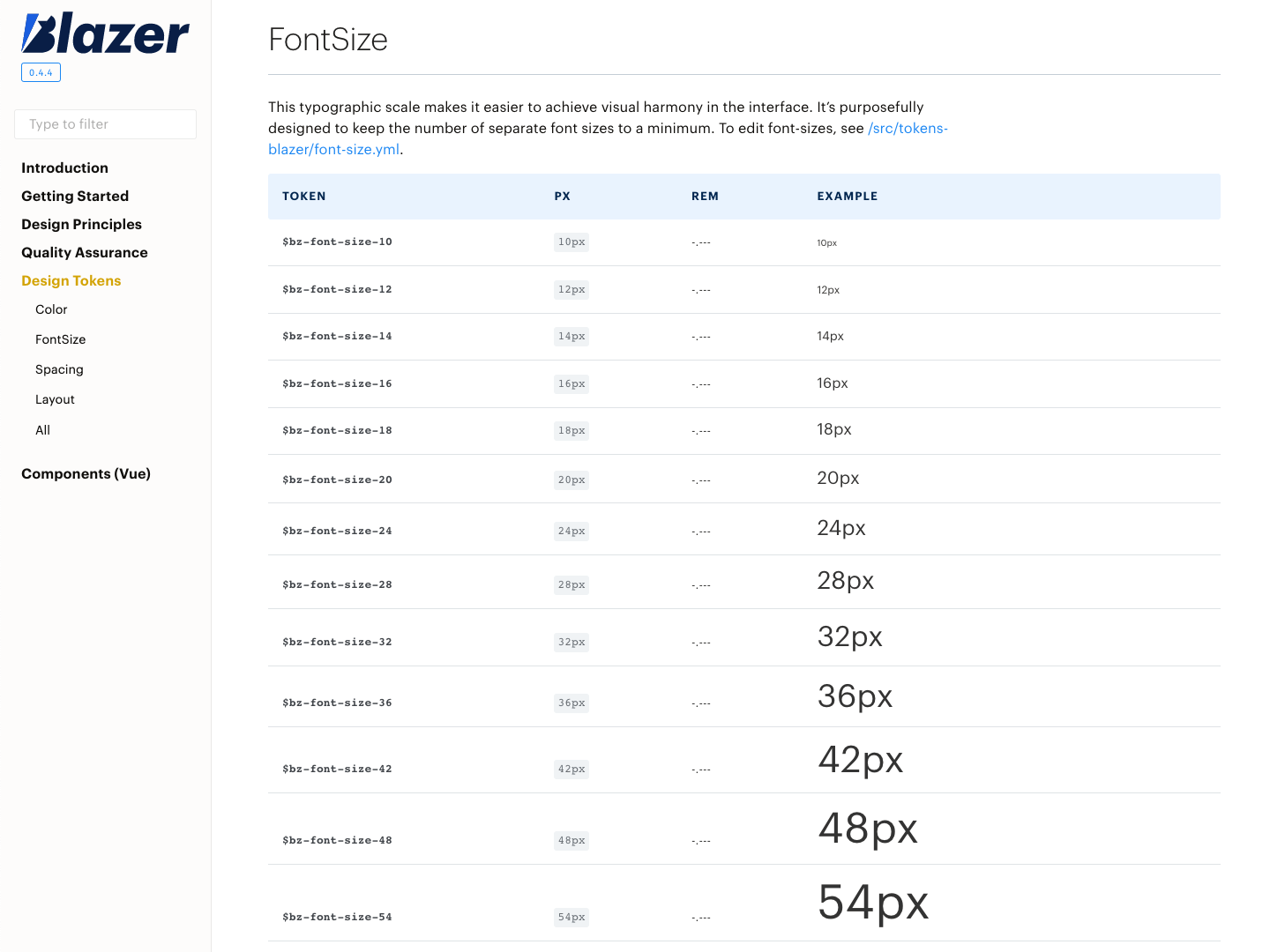
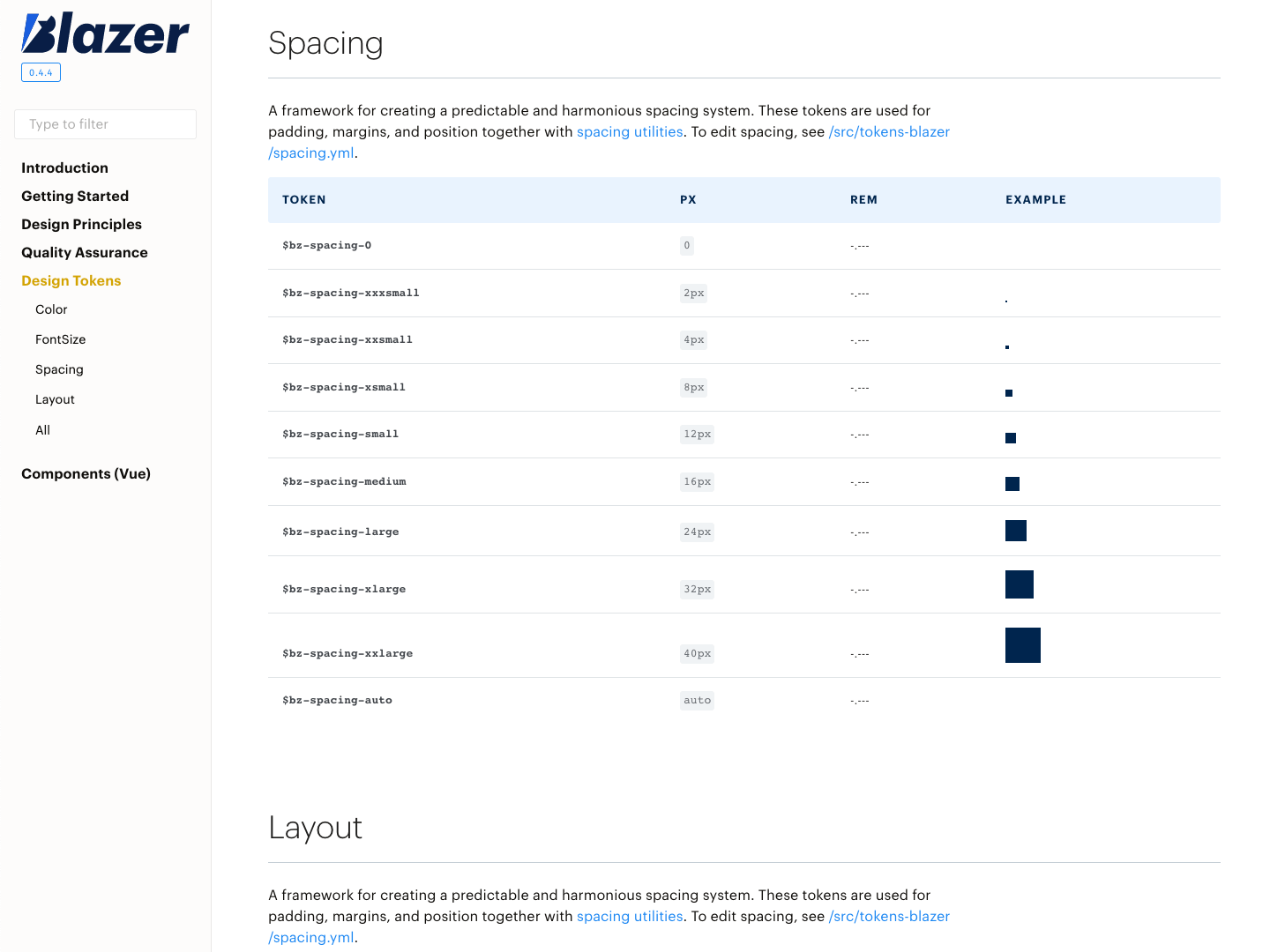
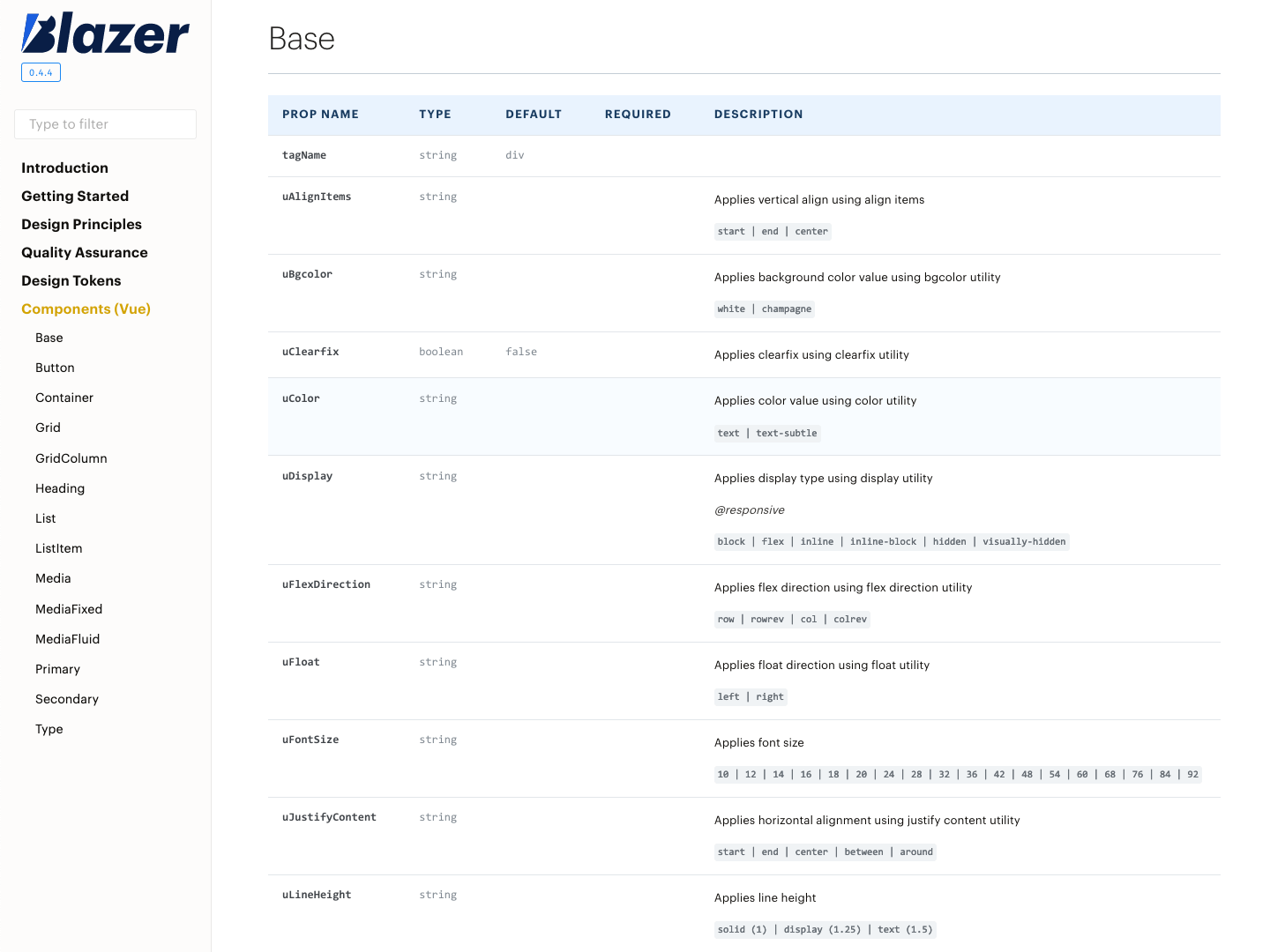
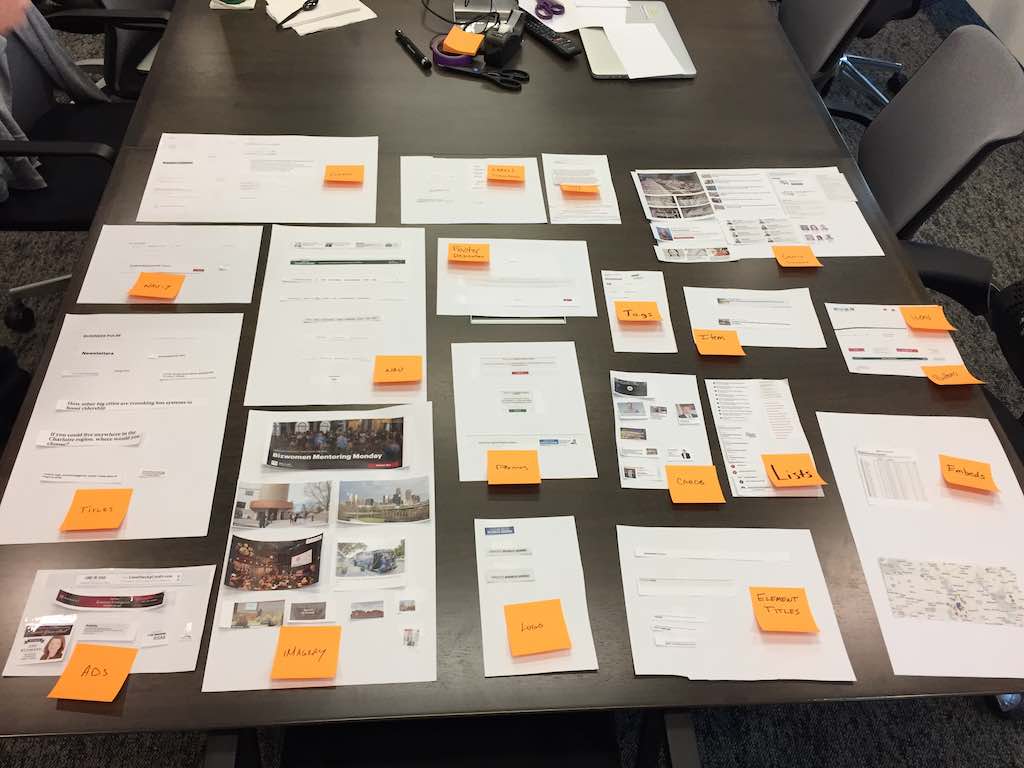
Above: Principles provide a shared framework for making design decisions. Above: Developer instructions for using Vue components and importing token variables into SCSS and Javascript. Above: Documentation for design system tokens is generated automatically. Above: Documentation for design system tokens is generated automatically. Above: Documentation for design system tokens is generated automatically. Above: Documentation for design system tokens is generated automatically. Above: All Vue components extend the `Base` component to gain reactive utility classes. Above: Button component made for a great first component when piloting the system.Component cut-up workshop